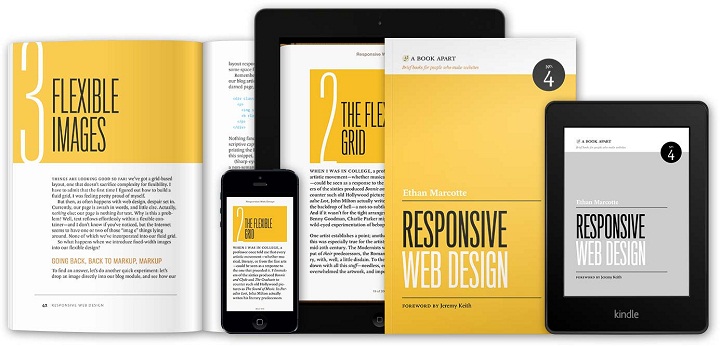
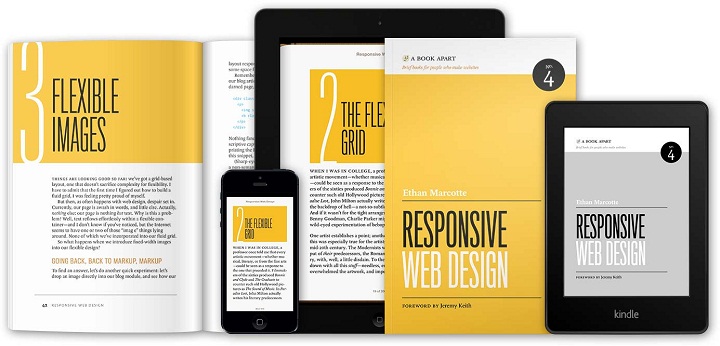
The need to be always connected and up to date wherever a person is, pushed people to possess multiple and different devices (laptops, mobiles, tablets…). Through these devices, people access many websites. This puts the website itself under the challenge of being as user-friendly as possible. Since many devices are used, the need was created for a responsive website design; that is a website that changes its layouts based on the devices it is being accessed from. What are the advantages of websites with responsive design?
Responsive websites resize or adapt to a large range of screen resolutions, so instead of being redirected to a specific device site, through responsive website design one site can be implemented through devices. This would allow the user to experience a familiar website (instead of different designs for different devices) across multiple devices, which would help in increasing the sales and conversion rate since the customer is comfortable with the same design without encountering problems while opening the site on his/her favorite device. This approach benefits the users, developers, marketers, and the businesses as well.
Responsive design helps in reducing the time spent to maintain the site, since it allows the user to manage one website with a single set of hypertext links. In case of updates, website administrators have to update only one platform, which saves time and money. The efforts will be focused on a single site with one strategy and tactics for all devices, which would reduce the time and cost of effective SEO campaigns. In SEO campaigns, good quality content that is released at regular basis improves the search engine ranking page positioning. By getting a responsive design, the content needs to be applied only to a single site, resulting in an increase of chances in higher search engine ranking. The website looks complete, updated and consistent at all time, with all the information a user may need.
Since a responsive website is flexible and can be accessed from all devices, the site is more frequented. The user can read and navigate the site on whatever device he/she is using. In addition, the URL structure also remains the same for all devices; that makes it easy for Google to index the site. A single URL for a responsive website means that there is a single set of analytics to examine and report, in order to figure out where the improvements need to be made. Another advantage is that responsive websites makes sharing on social networks easy, which would make the website reach even broader audience.
Considering all the benefits discussed above, it becomes understandable why companies are turning to responsive website. It is user friendly on all devices and browsers, easy to maintain and update, and on the long run it guarantees better return on investments. With the increase in tablet and smartphone devices sales, responsive design helps to keep up and stay ahead of competitors. However, to reach all these benefits, it is always important to choose the web design company carefully.












![Watch Video Now on xiaohongshu.com [以色列Elevatione perfectio X美容仪 perfectio X 全新仪器黑科技了解下]](https://www.techburgeon.com/wp-content/uploads/2019/07/perfectiox-singapore-150x150.jpg)
